Muchas veces las empresas se centran más en UX o en diseño antes que en la performance de un sitio. Sin embargo es la tercera parte necesaria para que los usuarios puedan fluir bien en un sitio.
Cuando creamos nuestro sitio, bastante a propósito no prestamos atención a la performance que este tenía. No, esto no es lo mas recomendable, pero lo hicimos para poder dedicarle especialmente el tiempo a la performance, y contar en detalle qué y cómo logramos mejorarla.
Qué es la performance de un sitio?
Es un grupo de medidas que permiten a un sitio un mejor funcionamiento. Son muchas las variables que se tienen en cuenta, desde buenas prácticas de estándares publicados, hasta el tiempo de carga o el peso del sitio.
Incluye mucha diversidad de puntos, desde el peso de las imágenes, el uso de CDNs, el correcto uso de caches, y mas.
Para qué sirve mejorar la performance?
Son muchos los beneficios de que nuestro sitio funcione bien y rápido.
Por un lado Google verifica la performance de los sitios y lo tiene en cuenta para el posicionamiento en los buscadores. Es decir que parte de lo que el famoso algoritmo de Google toma en cuenta para ver si vamos a estar primero en la búsqueda, u olvidados en la segunda página, es cuán bien y rápido nuestro sitio funciona.
Pero también los usuarios lo tienen en cuenta. Hoy en día los usuarios no tienen paciencia, y esa no es ninguna novedad. Si nuestro sitio tarda en cargarse, los usuarios pierden la paciencia y se van, perdiendo la posibilidad de que vean todo lo que teníamos en el sitio para ellos.
También para mantenernos de acuerdo a los estándares de los browsers, y lograr que el sitio no sufra al verse en distintos browsers, contextos o tipos de conexión.
El Diagnóstico
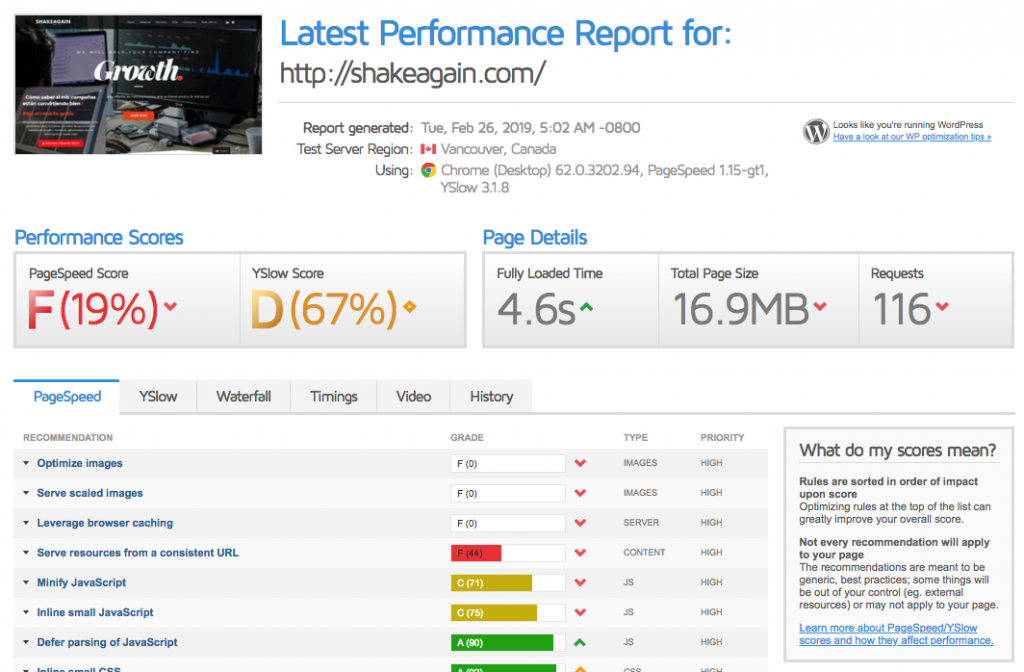
Primero y principal, el diagnóstico, necesitábamos saber cuán mal estábamos. Y la verdad estaba bastante mal.

Hay varias herramientas para poder medir la performance. PageSpeed es una herramienta de Google, pero hay otras, como YSlow que suman otras formas de evaluarlo.
Nosotros nos centramos principalmente en GTMetrix porque nos suma ambos en una única plataforma.
En la imagen se ven algunas de las sugerencias de mejoras. Necesitábamos trabajar las imágenes, optimizarlas y escalarlas, y también utilizar el cache de cada browser. También necesitábamos mejorar otras cuestiones de códigos, que hagan que el Javascript que usamos y otros elementos queden centralizados en el mismo servidor. Y pusimos manos a la obra.
El Cache, una gran mejora
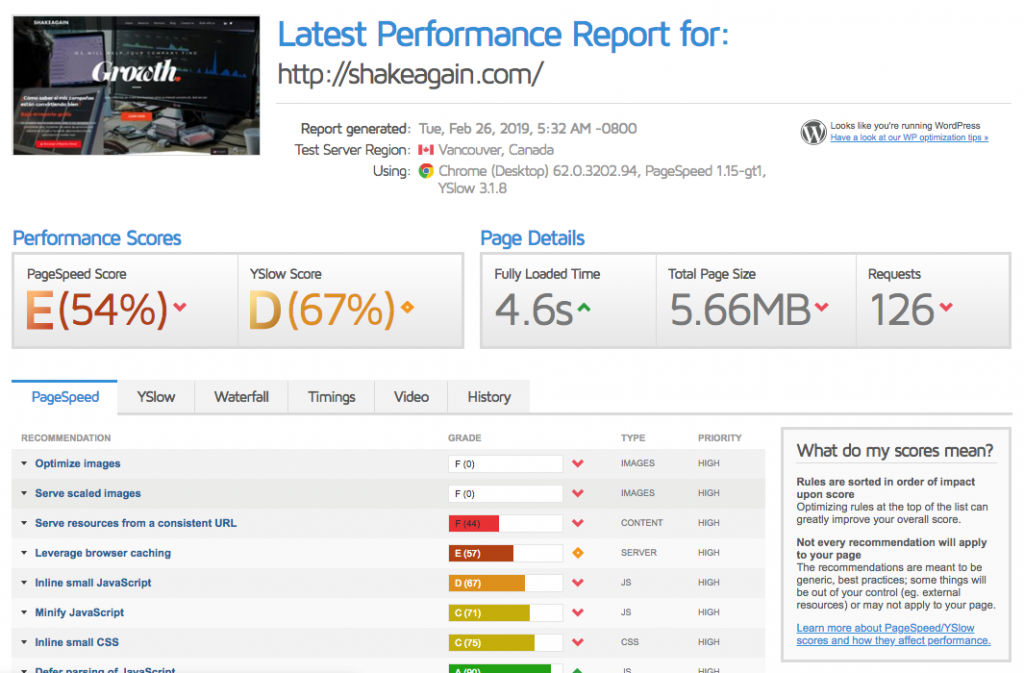
Lo primero que hicimos fue encender un servicio de Cache y configurarlo.
Solo este pequeño cambio generó grandes mejoras.

Si bien no varió el tiempo de carga, el sitio pasó de pesar casi 17MB a 5.6, y levantamos al 54% el PageSpeed Score.
Pero había que seguir trabajando.
A Optimizar
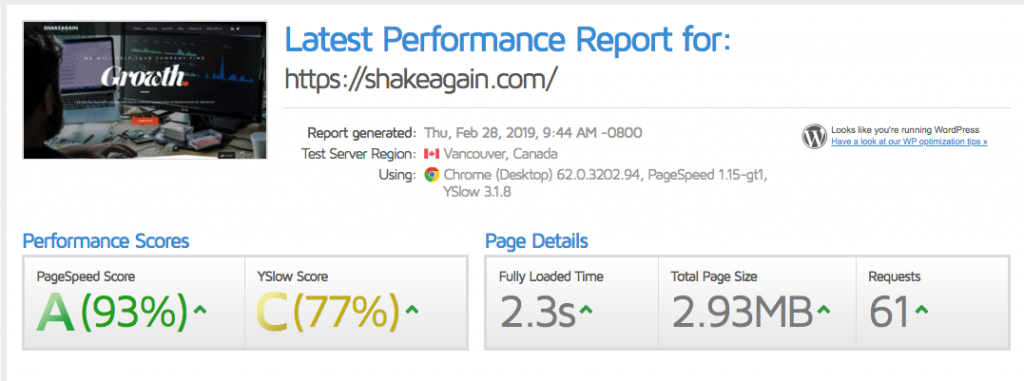
Ahí si nos pusimos a trabajar en que el sitio sirva imágenes escaladas y optimizadas. También en mejorar los scripts de JavaScript y optimzar el CSS.

Con la mayoría de las optimizaciones hechas, el sitio vuela. Pasamos a 2.3 segundos de tiempo de carga y apenas 2.93MB de peso. Bajamos los requests (es decir los llamados que hace el sitio) a la mitad y logramos un PageSpeed de 93%.
Sí, se podría seguir mejorando, y dejar los valores aún mejor. Pero este es el punto donde la cantidad de horas dedicadas para los últimos 7 puntos de PageSpeed Score no nos van a representar una mejora tan sustancial en la performance real.
Conclusión
Esta tarea muchas veces es poco valorada por las empresas, porque creen que no influye en la performance. En nuestro caso, sin embargo, desde que aplicamos estos cambios el Bounce Rate bajó y subió el tiempo promedio en el sitio.
Las mejoras de performance son formas de encontrar rápidas mejoras en resultados que muchas veces no se ven como mermas.





